Advanced Custom Fields version 6.0.6 is now available! 🚀🎉
In our last release of 2022, we bring you a festive release of bug fixes (turkey) sandwiched between a couple of huge UX improvements. So just call me Santa, and let’s get into it!
Improved Admin Experience of Flexible Content Layouts
The Flexible Content field is one of the more powerful and complex field types ACF PRO has to offer. As a layout builder it has many uses for site development, and more often than not, ACF developers use it to create a page builder experience for their clients, like we saw with the recent Rareloop case study.
However, the user experience of adding and editing layouts hasn’t always been great for such an important field. When you have a large number of layouts, it can be hard to navigate and find the layout you need to edit.
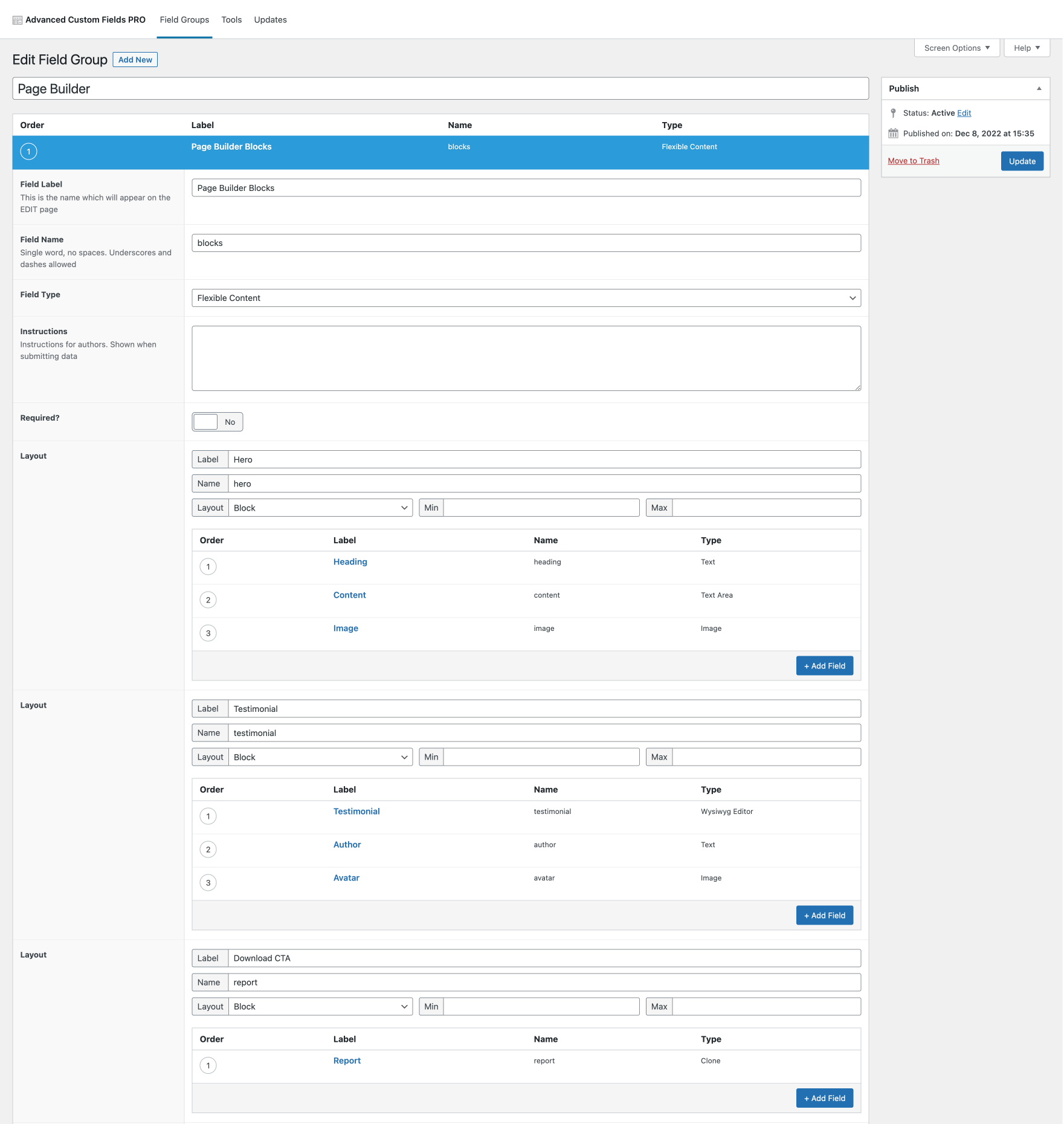
For example, here is the UI in ACF 5.0:

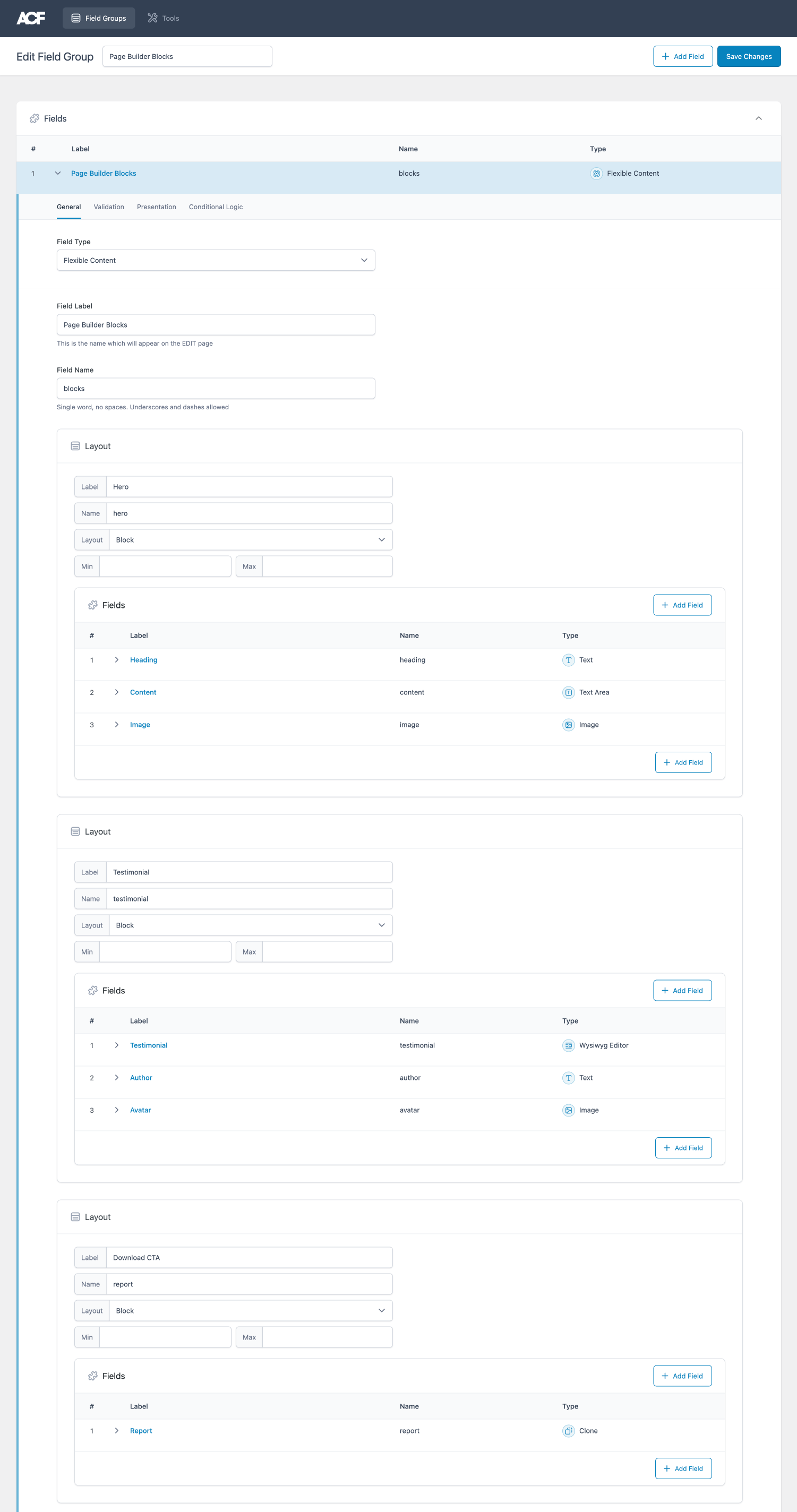
We gave the field a design refresh as part of the ACF 6.0 release but it just highlighted the issues with the UI and UX further:

We’ve listened to some excellent feedback from our lovely customers and the team’s been hard at work designing and implementing a much improved experience when adding and editing layouts. With this release we’ve added:
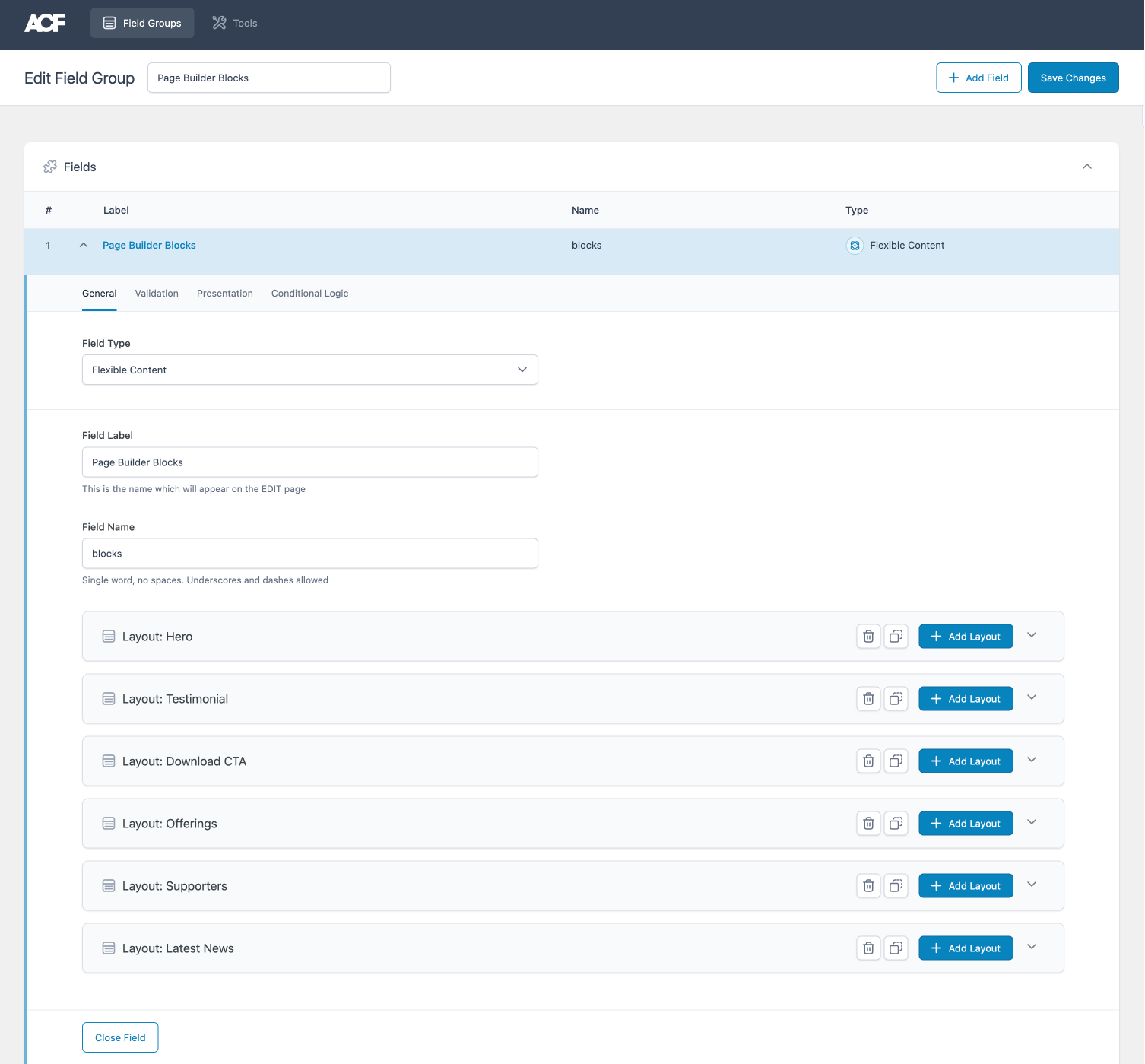
- The layout name now appears at the top of the layout, making it easier to identify each layout.
- The ability to collapse layouts so you can easily see the other layouts you are working on.
- All layouts are collapsed by default to help regain some screen real estate and make it easier to navigate and reorder.
- Layout actions are now buttons that are always visible, instead of hidden links only revealed on hover, for deleting, duplicating, and adding layouts.
Let’s see how that looks now:

Which makes it so much easier to use:

If you prefer your layouts to be open by default, as they were previously, then you can use the acf/fields/flexible_content/layout_default_expanded filter to enable that:
add_filter( 'acf/fields/flexible_content/layout_default_expanded', '__return_true' );
We hope this is a welcome change to the Flexible Content field user experience, and allows you as developers to define layouts faster and easier. 🙌
Disable Tabbed View for Field Settings
Our 6.0 release came with a fresh new UI and we acknowledge this was a big change for many of our users. One of the biggest challenges that our more experienced users found with the release was the reorganization of the field settings into different tabs. Although this logical grouping of the field settings makes it easier for some users to create and edit fields, and reduces the vertical height of the field settings panel, it did impact the workflow of others – something we most certainly didn’t want to do.
We have listened to user feedback and as of this release there is a new ‘Screen Options’ setting to turn off the field settings tabs, which puts all the field settings in one large panel like it was in ACF 5.0:

For those users who want to remove the tabs programmatically on all their websites, the acf/field_group/disable_field_settings_tabs filter is your friend:
add_filter( 'acf/field_group/disable_field_settings_tabs', '__return_true' );
Faster Loading of the Field Group Editor
As part of our continuous improvement of the 6.0 UI, we’ve changed how the field JavaScript is initialized which resolves performance issues in the Field Group editor when fields have numerous subfields. This was especially evident for Safari users.
🙌 Thanks to everyone who helped make this release possible.
Are you excited about the new improvements to the Flexible Content field UI or anything else in 6.0.6? Let us know in the comments below or on Twitter.
Changelog
- New – Flexible Content field now has a new admin user experience when editing layouts
- New – Tabs for field settings in the field group editor can now be disabled via a new “Field Settings Tabs” screen option or with the new
acf/field_group/disable_field_settings_tabsfilter - Improvement – General field settings tab now selected by default when a field is opened
- Fix – Sub fields are no longer initialized by their parent, resolving performance issues when field groups contain many nested sub fields
- Fix – Frontend forms now disable the submit button after click to prevent multiple submissions
- Fix – Unknown field types no longer display broken HTML in the field group editor
- Fix – Returning an empty string via the
acf/blocks/no_fields_assigned_messagefilter will no longer result in blocks without fields assigned having an extra wrapping div - Fix – Sites with WPML enabled no longer experience failed ACF updates due to license errors
- Fix – Buttons featuring icons no longer have display issues when using RTL languages
About the Author
For plugin support, please contact our support team directly, as comments aren't actively monitored.
