This is the first in a new series of case studies dedicated to showing how developers have overcome challenges by using Advanced Custom Fields PRO. Do you have a story to share? Let us know via email to [email protected].
Sam Kent wanted to build a WordPress website with custom blocks. He also wanted to do it without needing to learn React and the unfamiliar development process of creating blocks with the WordPress block editor. He found what he needed with the Advanced Custom Fields (ACF) PRO plugin.
Sam is a WordPress developer, frontend developer, and website/UI designer. He runs Zoo Studios, a creative design agency based in the UK. In a recent interview, he told us that the ACF PRO plugin helps him build better, more flexible sites. The WordPress websites he builds include custom blocks, without needing to deal with the complicated development requirements of the React-based block editor, also known as Gutenberg. Sam gives a lot of the credit for this to the plugin’s support of nested blocks.
While the ACF PRO plugin is not a page builder or blocks plugin, it allows WordPress website developers to create, edit, and customize content blocks. Creating those blocks with the plugin allows clients to make their own edits and even create new blocks, without the laborious development process required by the Gutenberg editor. Our video producer, Thomas, has created a video outlining the steps involved.
Sam’s start in web development came when he was 15 years old. His initial exposure was a two-week work experience program through his school.
“I did a stint at my county council and I was introduced to HTML and design,” he says. “I fell in love with it. I was so excited to show my family every day. From there, it was always something I did in my spare time.”
What started as a “spare time” obsession blossomed into a career. Today, Sam has been working as a designer and web developer for over 13 years. His work often requires him to create custom WordPress themes and templates. ACF PRO helps with both, without the need to use JavaScript and React or fall back to the classic editor.

He has worked with many different content management systems, including Joomla, Drupal, and Craft. But the majority of his work has been building and designing WordPress sites. Sam notes that WordPress has definite advantages:
“I’ve used other content management systems, like Craft, but they often don’t have the plugins and maturity that WordPress has. It’s the WordPress plugins and the community that make it fantastic.”
While Sam often describes himself as a designer, he does some backend development as well.
“Sometimes the client wants a full WordPress theme built, so that’s what I give them,” Sam says. “However, there sometimes comes a point where what they want gets out of my skill set and I’ll have to find another backend developer to help me out.”
When Sam started his career as a professional web designer, he would work on the design in Photoshop and then outsource the rest of the development to freelancers.
“I had some really bad experiences at first, which I think most people do when they’re trying to hire freelancers,” he says. “I eventually found some developers who were really great, but I was getting more and more frustrated with managing the project and the constant back and forth. I had a site build coming up, and I said ‘I should really try to learn this myself.’”
This was back in 2012, when the on-page custom fields provided by WordPress were, in Sam’s words, “horrible and clunky.” However, he’d heard good things about the Advanced Custom Fields (ACF) plugin from a fellow developer and decided to check it out.
“It was amazing,” he says. “I was like, ‘I can build this so fast!’ It was easy to use, and I understood enough PHP to safely build fields and make it a nice experience for my clients.”
Custom Gutenberg Content Blocks: A Steep Learning Curve
Recently, Sam was contacted by a client who wanted to redesign their WordPress website. Sam did the original site design in 2017/2018.
“During the initial design for this client, I built a quite complicated layout builder for their site using ACF,” he says. “It used flexible layouts, so you’ve got a lot of nesting going on. It becomes a bit of a nightmare, but there wasn’t an easier way of doing it at the time.”
Sam wanted to keep the functionality for the client, but wasn’t sure how to do it using Gutenberg, the WordPress block editor introduced in WordPress 5.0. However, around that time, he heard that the ACF plugin had introduced support for nested blocks.
“I tried it and it was amazing,” he says. “It was the functionality that ACF had really been lacking.”
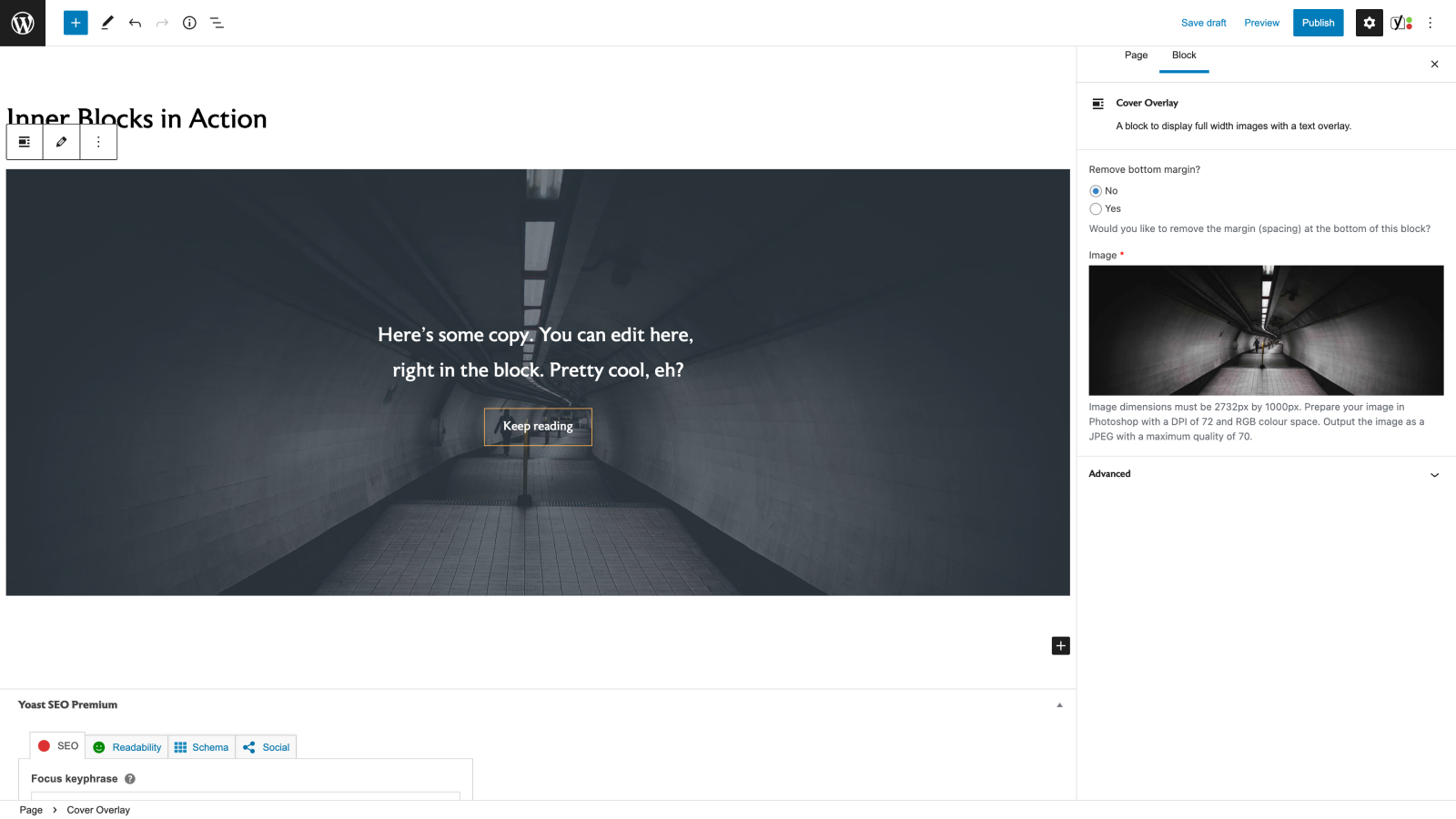
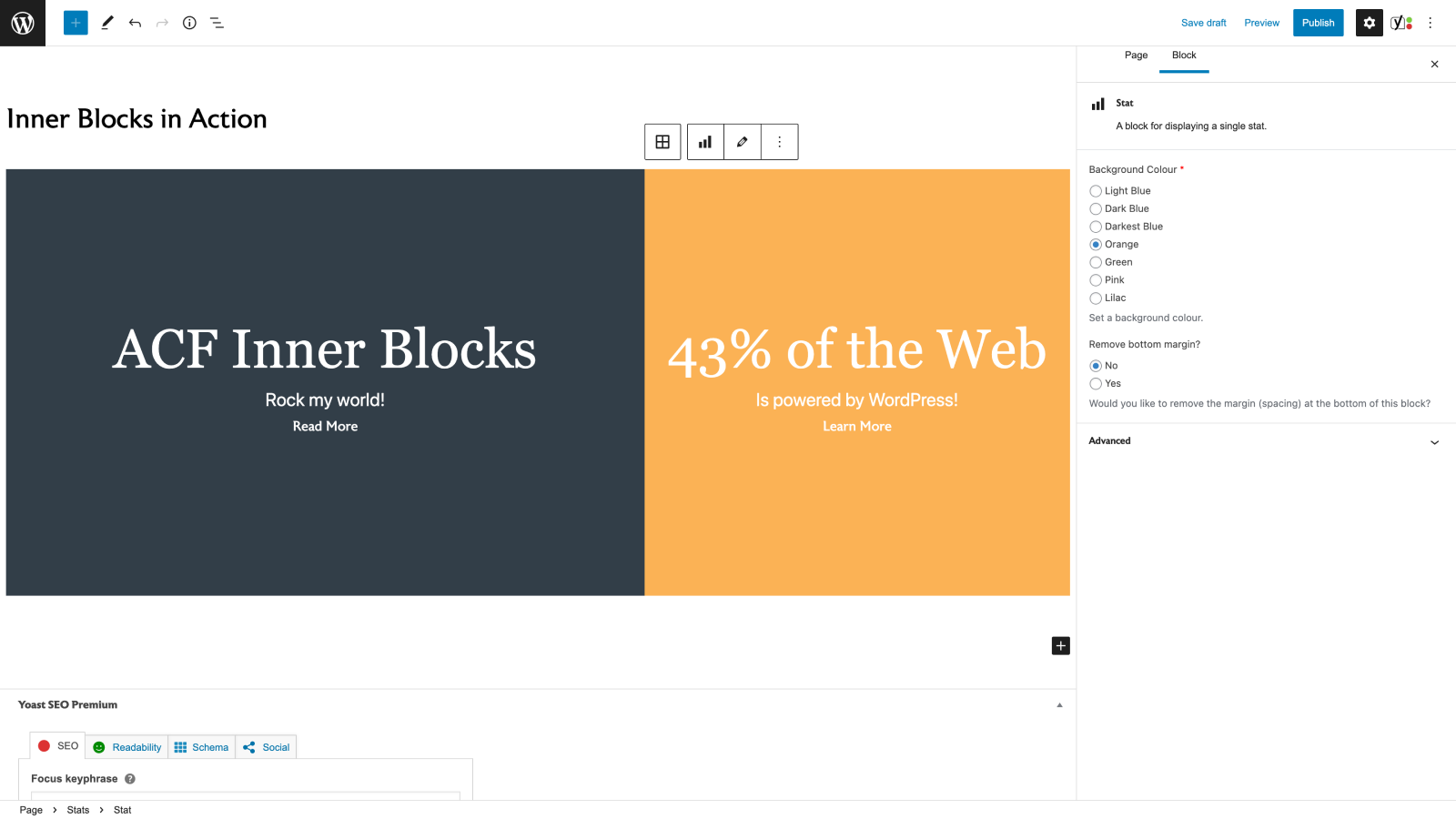
As Sam demonstrated in a video he posted to Twitter, the ability to edit content live in an ACF block is extremely powerful. It makes the process of adding new content much more intuitive for clients.
👇Adding mode => 'auto' via the @wp_acf block settings array automatically switches you between edit and preview mode. This makes editing for your clients very intuitive. Tip: Work in a fallback if an image isn't uploaded. #WordPress #WordPressDevelopment #WebDevelopment pic.twitter.com/hlByEBLkbb
— Sam Kent (@sam_kent_) September 24, 2021
Introduced in ACF PRO version 5.8, ACF Blocks gives developers the ability to set up a WordPress website that allows a client to edit content within dynamic ACF Blocks. This enhancement blurs the line between dynamic PHP blocks and blocks powered by React.

The ACF PRO WordPress plugin gives you the best of both worlds, without the need to learn React to build blocks. This allows developers to use their existing workflow and build faster, using PHP knowledge they already have. The React library is powerful, but it also has a very steep learning curve.
“I’m not a React developer,” says Sam. “If I’ve got a project that lasts six weeks or four weeks, I would probably have to double or triple it to learn React properly and work through the nuances, especially with WordPress. That’s one of the main reasons I’ve always used ACF. In terms of ease of development, it’s fast and it’s easy for developers who are more design and frontend focused, like myself. The other reason is that ACF gives me the opportunity to learn and do more backend stuff on my own.”
You can see how ACF Blocks works for yourself in the video below:
Custom Gutenberg Blocks With ACF PRO
In terms of WordPress editors, the Gutenberg block editor has many advantages over the classic editor. That power comes with a price. The classic editor used HTML and CSS to customize the look and feel of the content. Although you can still use CSS to customize default Gutenberg blocks provided by core, real flexibility comes from building custom blocks, which requires a solid working knowledge of JavaScript and React.
Alternatively, you can take advantage of your existing PHP knowledge and use the ACF Blocks functionality to build new, custom blocks. The process has only three steps:
1. Register a custom block type in your functions.php file, similar to the way you register WordPress custom post types (CPTs).
add_action('acf/init', 'my_acf_init_block_types');
function my_acf_init_block_types() {
// Check function exists.
if( function_exists('acf_register_block_type') ) {
// register a testimonial block.
acf_register_block_type(array(
'name' => 'testimonial',
'title' => __('Testimonial'),
'description' => __('A custom testimonial block.'),
'render_template' => 'template-parts/blocks/testimonial/testimonial.php',
'category' => 'formatting',
'icon' => 'admin-comments',
'keywords' => array( 'testimonial', 'quote' ),
));
}
}
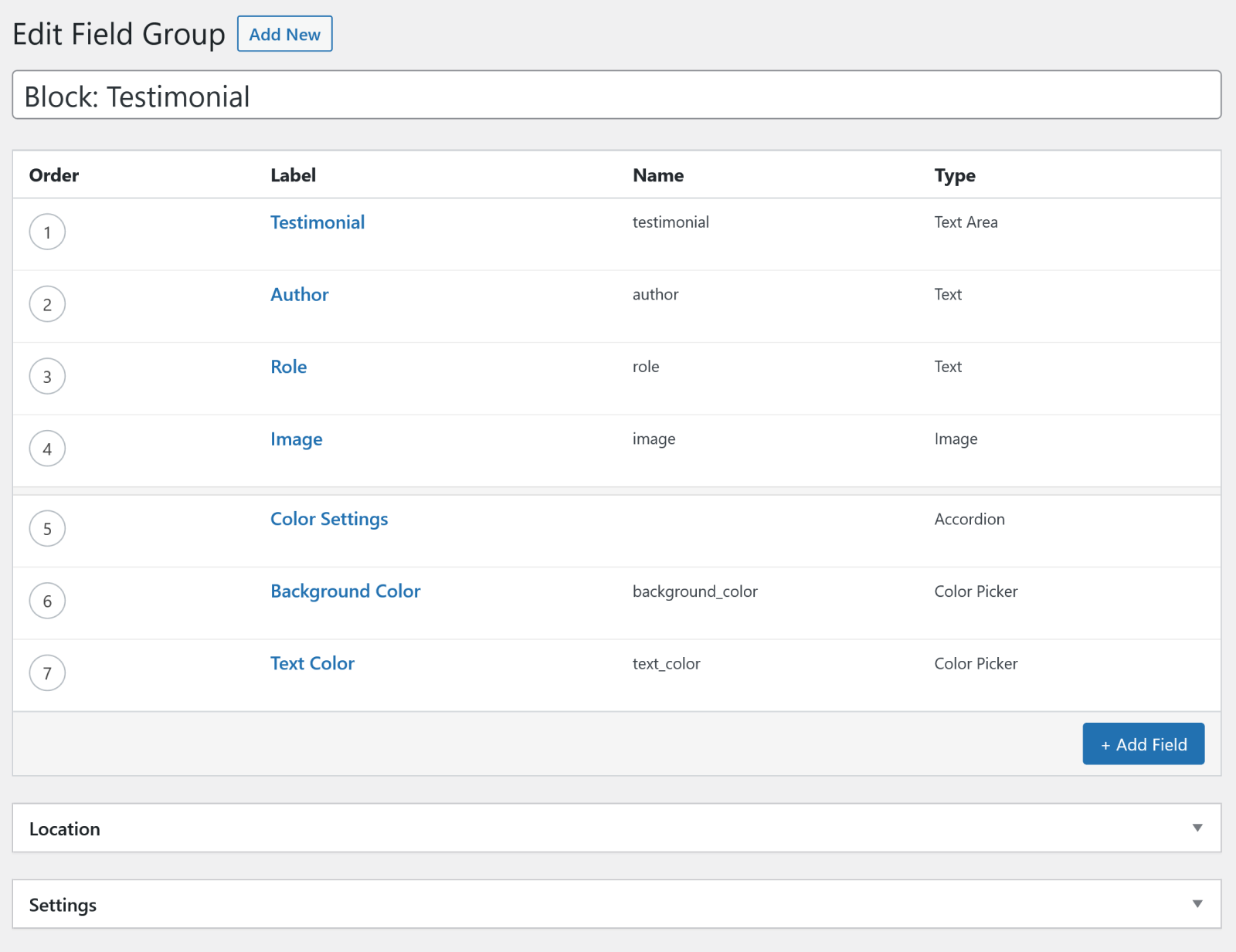
2. Create a field group. You can include as many of the 30+ custom field types available in ACF as you wish. From the location rules, use the “Block” rule to select your newly registered block type.

3. Render the block by adding a template in the location defined in ‘render_template’ above. The template uses the same functions that ACF uses to display custom fields.
<?php
/**
* Testimonial Block Template.
*
* @param array $block The block settings and attributes.
* @param string $content The block inner HTML (empty).
* @param bool $is_preview True during AJAX preview.
* @param (int|string) $post_id The post ID this block is saved to.
*/
// Create id attribute allowing for custom "anchor" value.
$id = 'testimonial-' . $block['id'];
if( !empty($block['anchor']) ) {
$id = $block['anchor'];
}
// Create class attribute allowing for custom "className" and "align" values.
$className = 'testimonial';
if( !empty($block['className']) ) {
$className .= ' ' . $block['className'];
}
if( !empty($block['align']) ) {
$className .= ' align' . $block['align'];
}
// Load values and assign defaults.
$text = get_field('testimonial') ?: 'Your testimonial here...';
$author = get_field('author') ?: 'Author name';
$role = get_field('role') ?: 'Author role';
$image = get_field('image') ?: 295;
$background_color = get_field('background_color');
$text_color = get_field('text_color');
?>
<div id="<?php echo esc_attr($id); ?>" class="<?php echo esc_attr($className); ?>">
<blockquote class="testimonial-blockquote">
<span class="testimonial-text"><?php echo $text; ?></span>
<span class="testimonial-author"><?php echo $author; ?></span>
<span class="testimonial-role"><?php echo $role; ?></span>
</blockquote>
<div class="testimonial-image">
<?php echo wp_get_attachment_image( $image, 'full' ); ?>
</div>
<style type="text/css">
#<?php echo $id; ?> {
background: <?php echo $background_color; ?>;
color: <?php echo $text_color; ?>;
}
</style>
</div>
ACF PRO’s ability to create blocks has given Sam the ability to make better, more flexible WordPress websites for his clients. When Sam built the original site and templates for the client a few years ago, flexibility was a top priority. While the layout builder he gave them accomplished the task, it had its downsides.
“It was flexible, but they can’t really see what on Earth is going on until they update the page, hit Preview or Publish, and see what monster they’ve created. ACF’s support for blocks is a real game changer,” he says. “Now they’ll be able to see exactly what it is they’re editing, as they’re editing it. They want a complex design, but one that they can change themselves. I can give that to them by using ACF PRO, without having to outsource backend development, or charge them enough to pay for learning how to do it with Gutenberg and React.”
Not only does using ACF PRO help Sam to build the sites his clients want, under budget, but it has also helped to increase his own productivity.
“In a nutshell, I’m not having to build many fields because I can just build them once and use them as recurring fields throughout the block. It’s faster for me, and more convenient for clients as they can easily edit the content within the blocks,” he says.
Sam says he finds building new blocks using ACF very quick, especially compared to the time and effort needed to build native Gutenberg blocks.
“I can build a new block in about 20 minutes with the ACF plugin, depending on how complex the design is,” he says. “More complex blocks will take one to two hours with ACF. There’s a tutorial by Delicious Brains on how to build native Gutenberg blocks, and the author goes through the steps you encounter. I went through it and thought, ‘this looks horrible!’”
It’s true that building and customizing Gutenberg blocks requires a lot of effort, even with the aid of blocks added by page builders or custom blocks plugins. “While you can use the built-in Gutenberg editor to build WordPress websites without understanding the React environment, you will be limited to the default blocks. Given that it’s always better for developers to understand how their code functions, building your own custom blocks using ACF is preferable to attempting to make your own if you don’t already have a good understanding of React.
The Gutenberg block editor isn’t hard to use, but creating custom blocks with it ratchets up the complexity level. For example, our Ultimate Overview of the WordPress Block Editor for Developers guide is about 4,500 words long. However, our tutorial on how to create custom blocks in Gutenberg is almost 1,000 words longer and the author recommends getting a solid understanding of React and modern JavaScript first, before you dive in and start trying to create native blocks.
There are tutorials that will teach you how to build custom blocks, but they’ll only take you so far. Sooner or later, you’ll have to build something that the tutorial doesn’t cover. At that point, you’ll need to set aside time to learn new things. That’s always valuable, but it can cause delays. Wouldn’t it be better to give your clients exactly what they want with your current skill set?
You’re building in an environment you’re already comfortable with when you build blocks with ACF PRO. You understand the underlying technologies used, and so you’ll feel more confident. Best of all, because you’re familiar with the environment, the problems you discover you’ll likely have encountered before. When you don’t have that knowledge, you need to research just to understand the problem!
“That’s part of being a developer, and that’s what’s fun about it as well. You’re digging around in the documentation and trying to solve problems. Getting things to work is the really satisfying part,” says Sam. “The ACF plugin just makes it all much easier and makes my life a lot easier. Especially when you’re doing full WordPress theme builds, because you’ve got so much more to think about. ACF takes that pain away.”
ACF Enhances WordPress Blocks and Custom Fields
ACF helps developers take advantage of the rich possibilities inherent in WordPress custom fields, with labor and time savings built right in. Using ACF, you can give your users a sleek interface that allows them to update and manage the custom fields you set up for your theme templates, while you access powerful functions that allow you to retrieve and present the content to the site’s visitors. ACF Blocks brings that support to the newest features of WordPress
Developers love ACF because it allows them to add customized data with a few clicks and without writing a single line of code. ACF lets you add custom fields to WordPress Posts and Pages, and also Taxonomies, Categories, Users, Menus, Widgets, and much more. You can also use it to add block support to your custom WordPress themes, expanding what you can offer your clients.
There’s no question that ACF is popular with developers. The free version alone has over 2 million active installations according to WordPress.org.
You can get started with ACF today, and start building better WordPress websites with our Getting Started guide.
ACF Blocks is a premium feature that’s only available in ACF PRO. You can upgrade to ACF PRO when you’re ready to unlock even more powerful capabilities, including ACF Blocks, more field types and professional features like repeatable fields, extensive page building tools, custom options pages, and much more.





For plugin support, please contact our support team directly, as comments aren't actively monitored.