Description
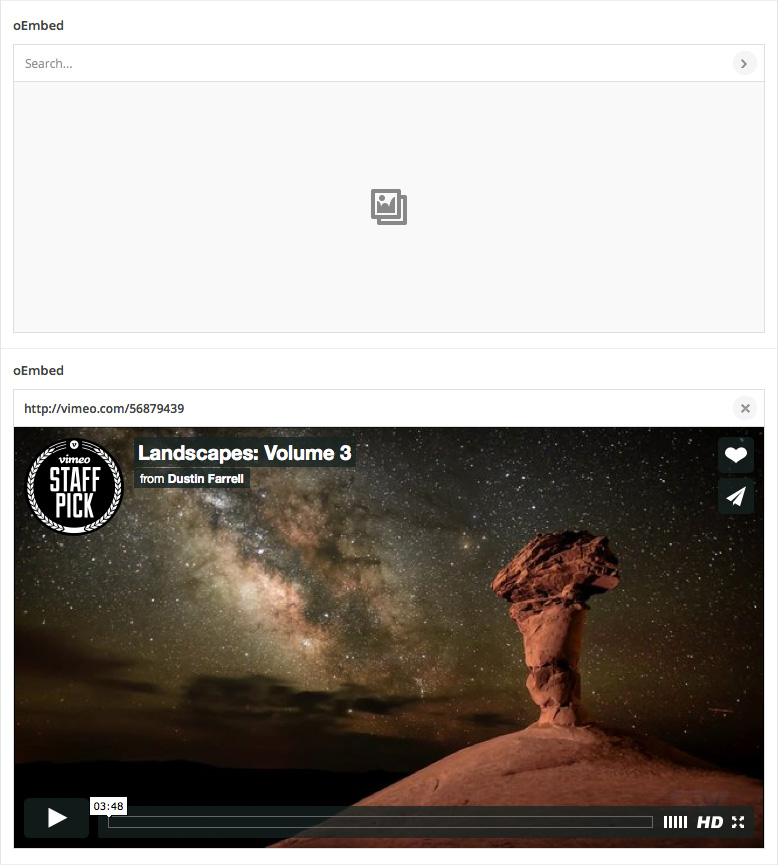
The oEmbed field provides an interactive component for embedding videos, images, tweets, audio, and other content. This field makes use of the native WordPress oEmbed functionality.
Screenshots
Changelog
- Added in version 5.0.0.
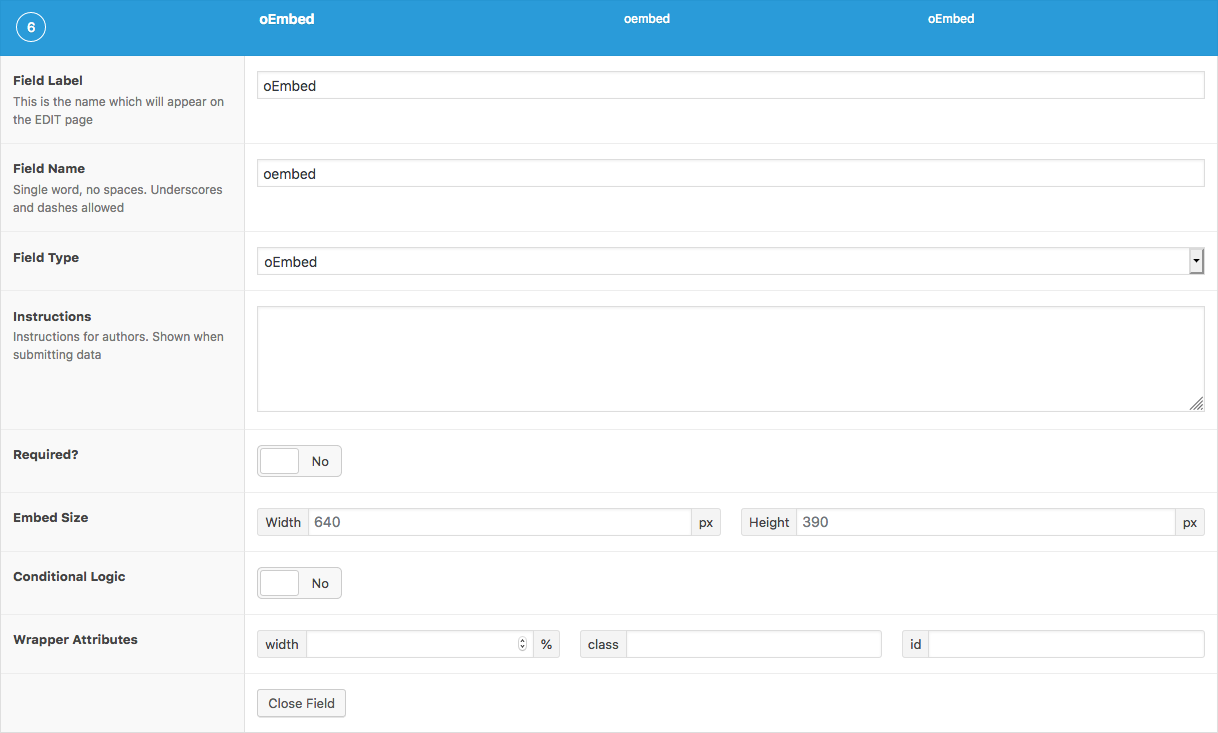
Settings
- Embed Size
Defines the width and height settings for the embed element.
Template usage
The oEmbed field will return a string containing the embed HTML obtained by the wp_oembed_get() function.
Display value.
This example demonstrates how to display an oEmbed.
<div class="embed-container">
<?php the_field('oembed'); ?>
</div>Display value with additional attributes.
This example demonstrates how to add extra attributes to both the iframe src and HTML.
<?php
// Load value.
$iframe = get_field('oembed');
// Use preg_match to find iframe src.
preg_match('/src="(.+?)"/', $iframe, $matches);
$src = $matches[1];
// Add extra parameters to src and replace HTML.
$params = array(
'controls' => 0,
'hd' => 1,
'autohide' => 1
);
$new_src = add_query_arg($params, $src);
$iframe = str_replace($src, $new_src, $iframe);
// Add extra attributes to iframe HTML.
$attributes = 'frameborder="0"';
$iframe = str_replace('></iframe>', ' ' . $attributes . '></iframe>', $iframe);
// Display customized HTML.
echo $iframe;
?>Responsive embeds
Thanks to the work done by embedresponsively.com, it is possible to make embeds responsive. Please view the website to learn more as each provider may need different CSS settings.
<div class="embed-container">
<?php the_field('oembed'); ?>
</div>
<style>
.embed-container {
position: relative;
padding-bottom: 56.25%;
overflow: hidden;
max-width: 100%;
height: auto;
}
.embed-container iframe,
.embed-container object,
.embed-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>Notes
Customizing other embed features
Due to the large number of embed providers, no settings are available to customize embed features such as overlays and buttons. To customize these settings, you will need to perform a search / replace on the string to add additional arguments to the iframe src.