Description
The Email field creates an email input, used for storing email address values.
Screenshots

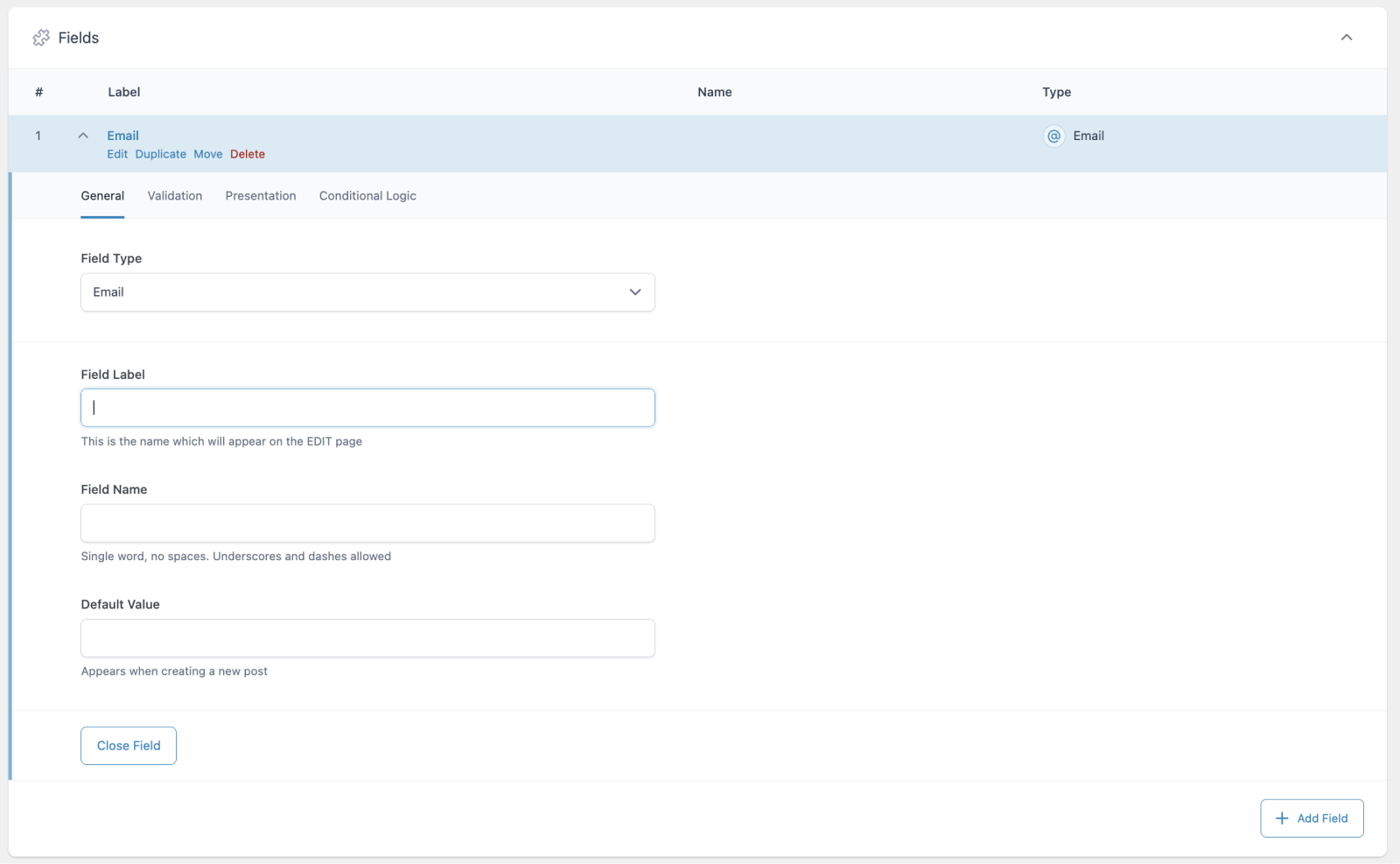
Creating an Email field within an ACF field group.

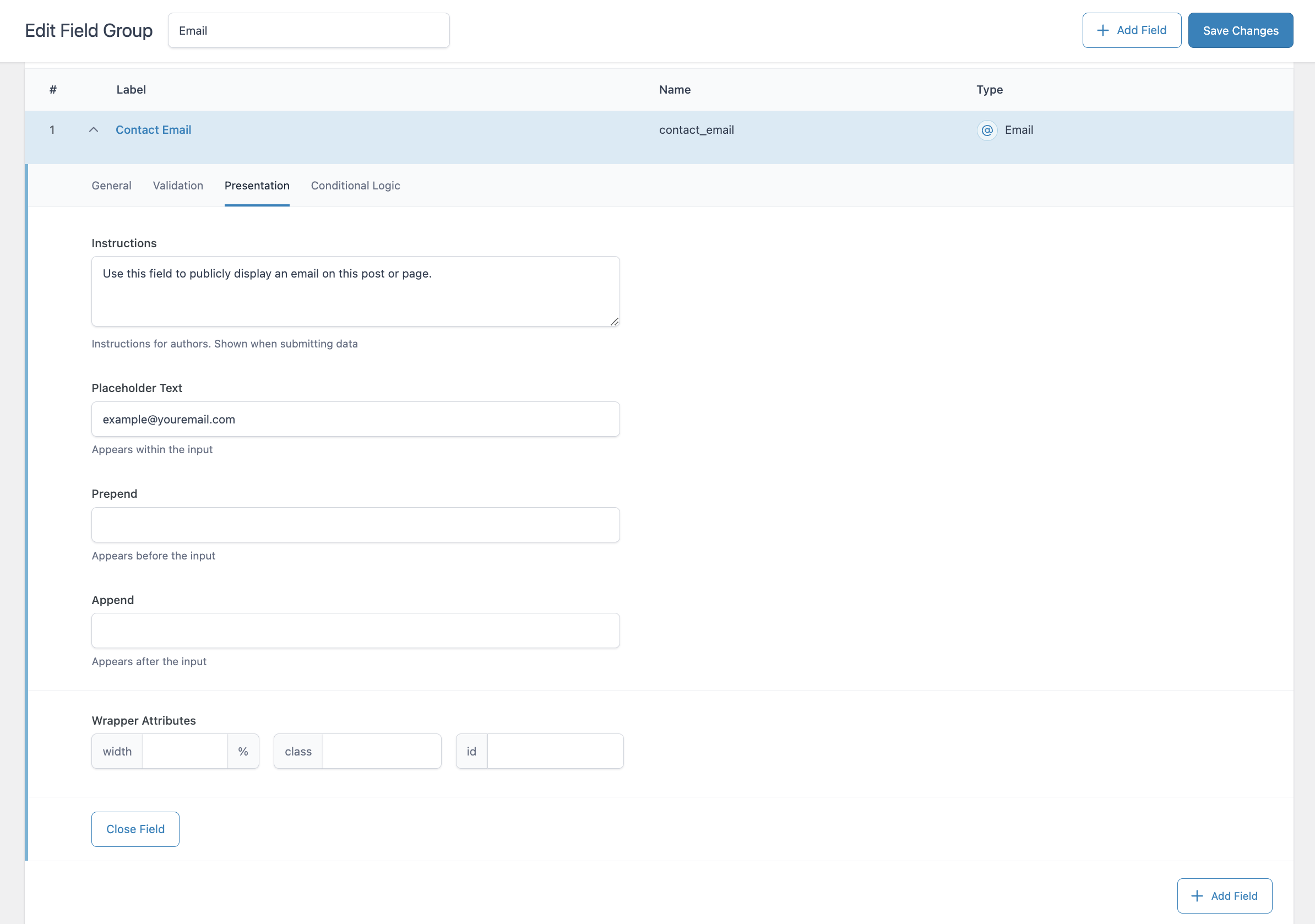
The Presentation tab allows you to control how your Email field will appear.

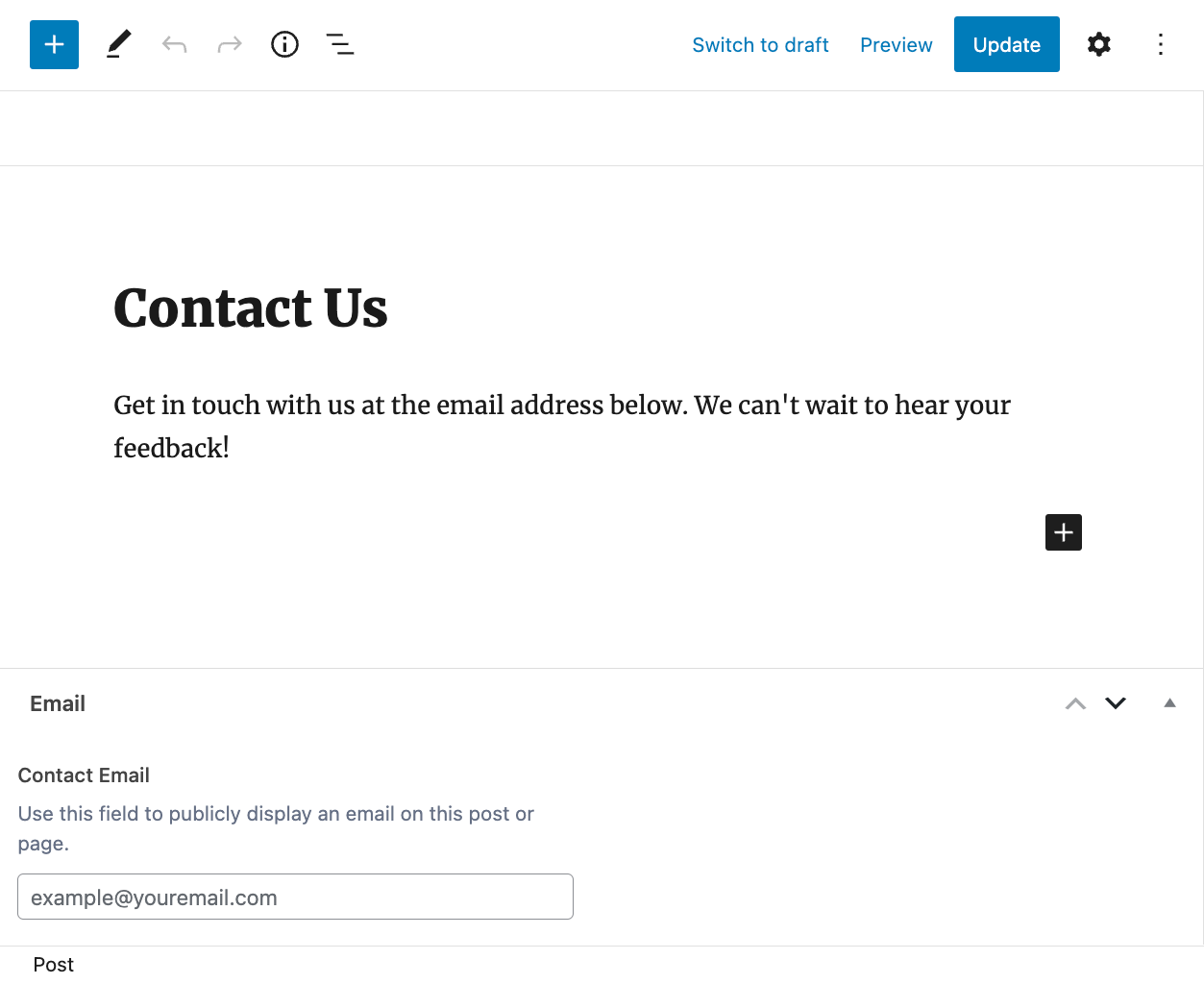
How the email field appears to content editors. You can see how settings in the Presentation layer control what is displayed to editors.
Settings
Default Value
The default value shown when creating a new post.Required
Found on the Validation tab, this requires a valid email be provided as the input and prevents the field from accepting empty values. Defaults to off.Instructions
Shows instructions when submitting data.Placeholder Text
Appears within input when no value exists.Prepend
Adds a visual text element before the input.Append
Adds a visual text element after the input.Character Limit
Limits the number of characters allowed.
Template usage
Display value
This example demonstrates how to display an Email field named “contact_email” within a <h2> tag.
<h2><?php the_field("contact_email"); ?></h2>
However, we don’t recommend outputting any ACF value without any sort of protection or escaping. We’ll cover how to protect the address from spam bots in the section below.
Load value
This example demonstrates how to load the value of an Email field named “contact_email” and use it in a mailto: contact link, where the email is protected from spam bots using the WordPress antispambot() function.
email us at <a href="<?php echo esc_url( 'mailto:' . antispambot( get_field(‘contact_email’ ) ) ); ?>"><?php echo esc_html( antispambot( get_field('contact_email' ) ) ); ?></a>
Supercharge Your Website With Premium Features Using ACF PRO
Speed up your workflow and unlock features to better develop websites using ACF Blocks and Options Pages, with the Flexible Content, Repeater, Clone, Gallery Fields & More.

