Description
The Flexible Content field provides a simple, structured, block-based editor.
Using layouts and sub fields to design the available blocks, this field type acts as a blank canvas to which you can define, create and manage content with total control.
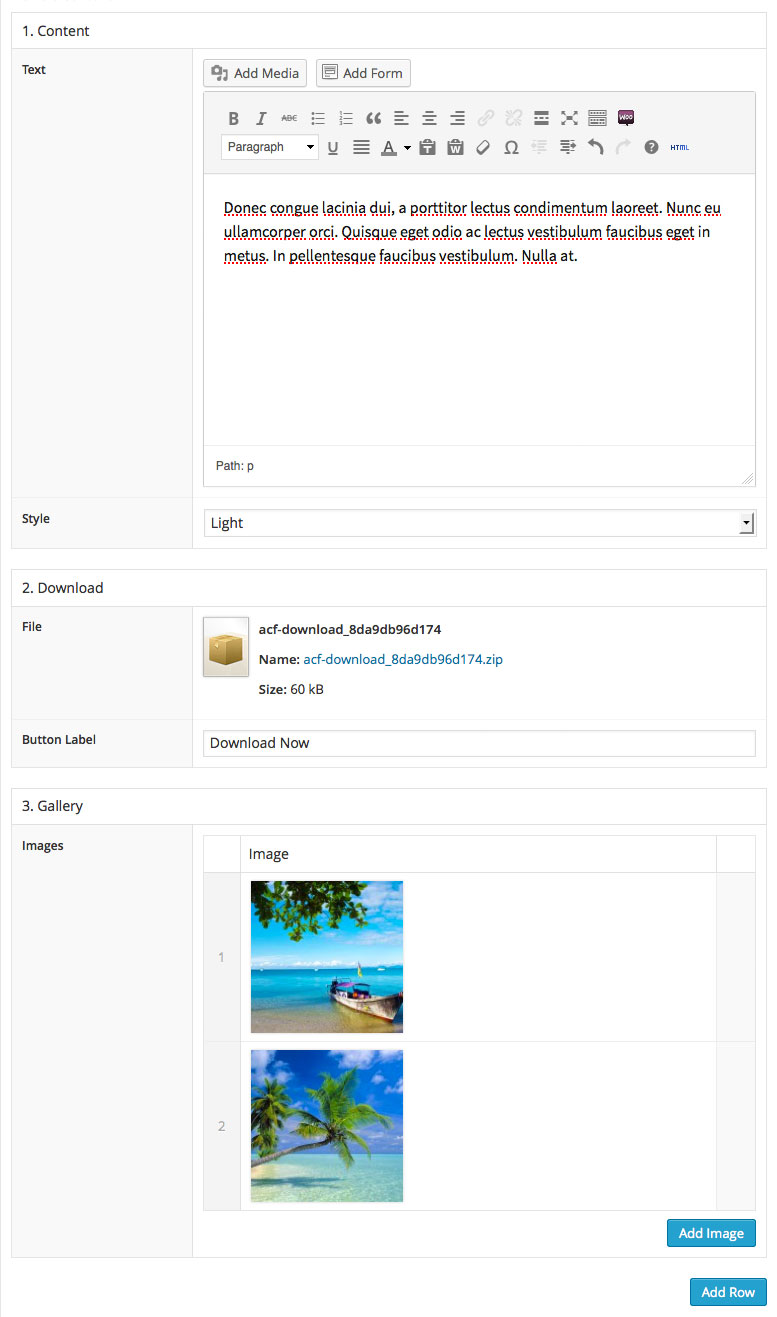
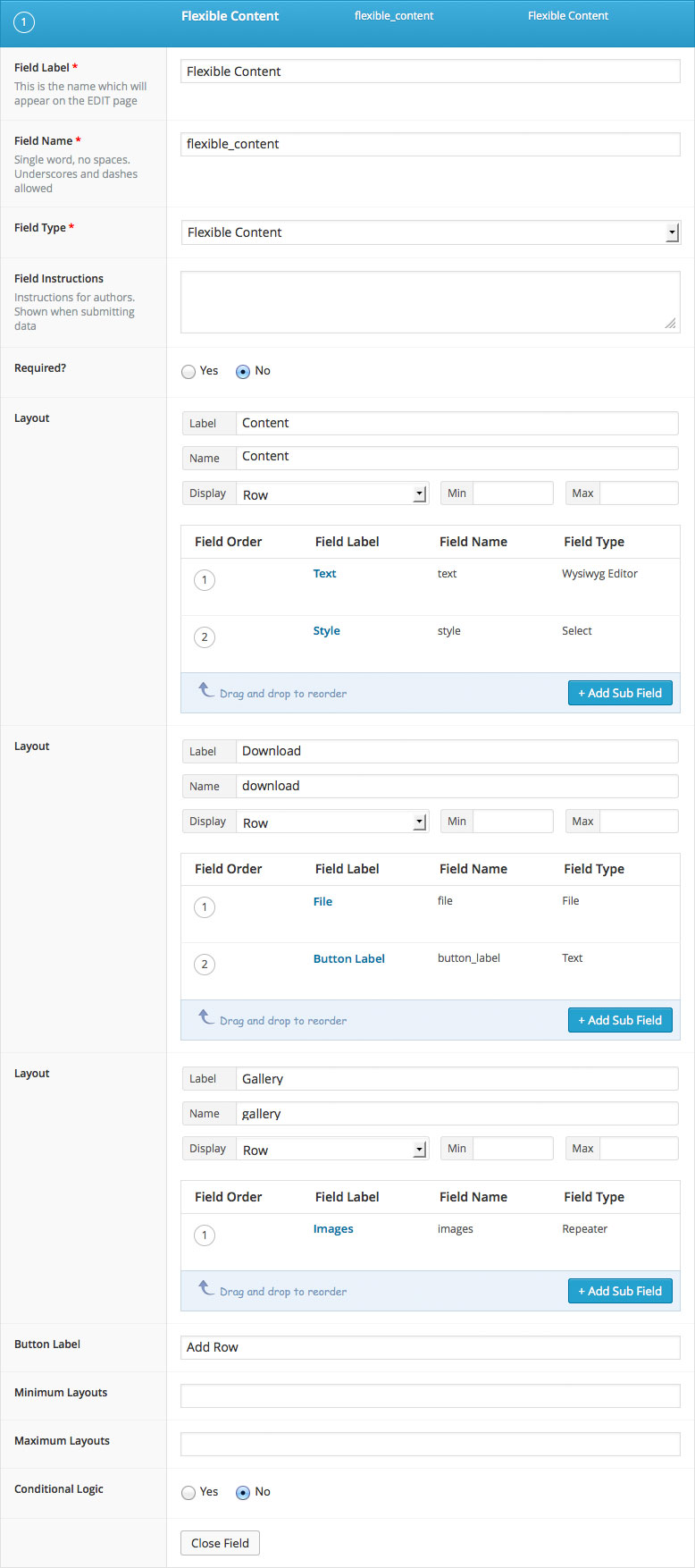
Screenshots
Settings
-
Layouts
Defines the layouts available when editing content. Each layout contains Label, Name, Limit, Display and Field settings. -
Button Label
The text shown in the ‘Add Row’ button. -
Minimum Layouts
Sets a limit on how many layouts are required. -
Maximum Layouts
Sets a limit on how many layouts are allowed.
Template usage
The Flexible Content field returns a multi-dimensional array containing the layouts and their sub field values.
Accessing the value is done via the have_rows, the_row, get_sub_field, and the_sub_field functions.
Loop example
This example demonstrates how to loop over a Flexible Content field value and access sub fields from different layouts.
<?php
// Check value exists.
if( have_rows('content') ):
// Loop through rows.
while ( have_rows('content') ) : the_row();
// Case: Paragraph layout.
if( get_row_layout() == 'paragraph' ):
$text = get_sub_field('text');
// Do something...
// Case: Download layout.
elseif( get_row_layout() == 'download' ):
$file = get_sub_field('file');
// Do something...
endif;
// End loop.
endwhile;
// No value.
else :
// Do something...
endif;Display layouts
This example demonstrates how to loop through a Flexible Content field and generate HTML for different layouts.
<?php if( have_rows('content') ): ?>
<?php while( have_rows('content') ): the_row(); ?>
<?php if( get_row_layout() == 'paragraph' ): ?>
<?php the_sub_field('paragraph'); ?>
<?php elseif( get_row_layout() == 'image' ):
$image = get_sub_field('image');
?>
<figure>
<?php echo wp_get_attachment_image( $image['ID'], 'full' ); ?>
<figcaption><?php echo $image['caption']; ?></figcaption>
</figure>
<?php endif; ?>
<?php endwhile; ?>
<?php endif; ?>Supercharge Your Website With Premium Features Using ACF PRO
Speed up your workflow and unlock features to better develop websites using ACF Blocks and Options Pages, with the Flexible Content, Repeater, Clone, Gallery Fields & More.
Related
- Functions: get_row_layout()
- Deprecated: the_flexible_field()
- Functions: the_sub_field()
- Deprecated: has_sub_field()
- Field Types: Repeater