Description
The Color Picker field provides an interactive way to select a hex color string using Iris.
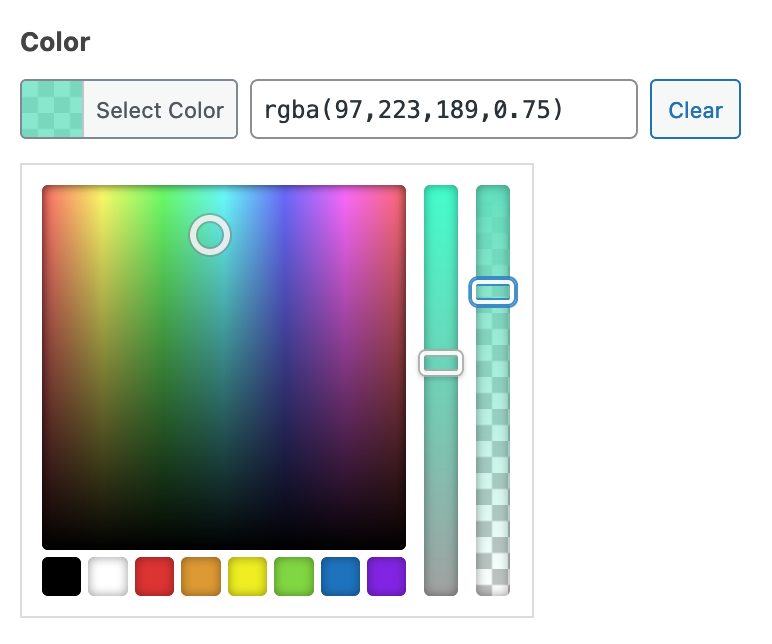
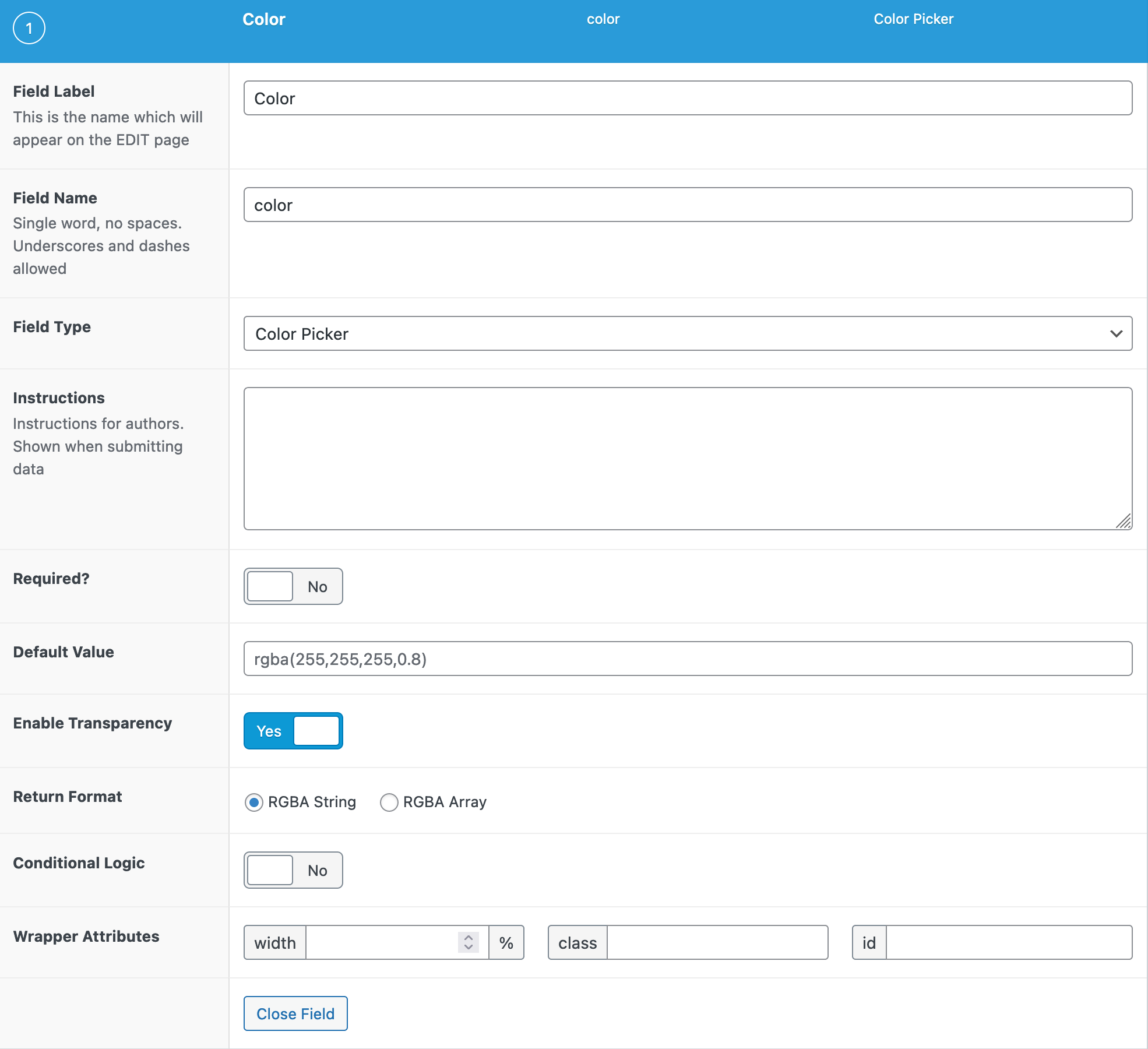
Screenshots
Settings
- Default Value The default value initially loaded into the Color Picker when first editing the field’s value.
- Enable Transparency
Enable transparency control on the color picker. If enabled the Return format options switch to RGBA string or RGBA array.
Template usage
The Color Picker field will return a string value containing the HEX color value including the prefix ‘#’. Below are examples using a Color Picker field named "color".
Display value within inline styles
This example demonstrates how to generate an inline style using a Color Picker value.
<div style="background-color:<?php the_field('color'); ?>">
</div>Display value within style tags
This example demonstrates how to generate a CSS class using a Color Picker value.
<style type="text/css">
.primary-background {
background-color: <?php the_field('primary_background_color'); ?>;
}
</style>
<div class="primary-background">
</div>Notes
Customization
The Color picker field modal can be customized via the JS filter color_picker_args.
Supercharge Your Website With Premium Features Using ACF PRO
Speed up your workflow and unlock features to better develop websites using ACF Blocks and Options Pages, with the Flexible Content, Repeater, Clone, Gallery Fields & More.
Related
- Choice: Radio Button
- Field Types: Date Picker
- Choice: Button Group
- Field Types: Time Picker
- Field Types: Date Time Picker